Die richtige Website Struktur auf die Beine zu stellen, ist manchmal schwieriger, als den eigentlichen Content zu schreiben. Weil die Anforderungen extrem sind: optimale Seitenstruktur, richtige Navigation im Hauptmenü und dazu noch eine korrekte interne Verlinkung mit perfektem Aufbau der Homepage.
Die falsche Struktur für deine Website kostet dich regelmäßig wertvolle Google Platzierungen und damit Traffic, den du dir eigentlich locker holen könntest.
Got you covered! Ich gehe mit dir in diesem Artikel Schritt für Schritt alle Faktoren durch, mit denen du deine Website Struktur für dein SEO und deine Besucher wesentlich verbessern kannst.
Und natürlich auch den Geheimtipp der richtig erfolgreichen Websites: das Siloing.
Dieser Guide ist genau richtig für dich, wenn…
- Du das Gefühl hast, zu wenig Traffic zu bekommen, obwohl du reichlich gute Inhalte erstellt hast.
- Wenn deine Besucher nur kurz auf deiner Website bleiben und oft nach einer einzigen Seite schon abspringen.
- Wenn ganze Teile deines Contents von Google gar nicht richtig indexiert werden.
- Wenn du selbst erleben möchtest, wie extrem positiv sich Content Silos auf die Performance deiner Website auswirken.
Keine Sorge, ich werde dir in diesem Guide nichts über typische Website Strukturen, wie der hierarchischen Struktur, dem sequenziellen Aufbau und Matrix-Strukturen erzählen. Das ist blanke, fast schon wissenschaftliche Theorie, die nur verwirrt.
Und auf die keiner von uns beiden Bock hat.
Wenn’s für dich ok ist, gehen wir hier viel lieber an’s Eingemachte. Ganz direkt, einfach nachzumachen und mit garantiertem Erfolg für deine Website.
Nimm das Ganze einfach als Kochrezept, dass du schrittweise beim Lesen des Artikels umsetzen kannst. Schnapp dir einen Abschnitt, setz das Gelesene um, komm wieder und bearbeite den nächsten Abschnitt.
Am Ende des Artikels hast du dann eine mehr als solide Grundlage geschaffen, um dein Content Marketing, bzw. deinen Blog professionell weiter zu betreiben.
- Was genau ist eigentlich die Website Struktur?
- Warum deine Website Struktur einer der wichtigsten Faktoren ist
- Was du vor der Umstrukturierung deiner Website machen solltest
- Die Startseite: Der richtige Aufbau deiner Homepage
- 1. Seiten und Beiträge perfekt einsetzen
- 2. Pillars und Cluster für’s Siloing implementieren
- 3. Kategorieseiten ausblenden
- 4. Breadcrumb Navigation einsetzen
- 5. Kurze URLs nutzen
- 6. Content löschen
- 7. Content überarbeiten und zusammenlegen
- 8. Intern verlinken
- 9. Eine perfekte Menüstruktur für die Navigation aufbauen
Was genau ist eigentlich die Website Struktur?
Die Website Struktur besteht einerseits aus dem korrekten Aufbau von Elementen wie Header, Footer, Content-Bereich, Sidebar und Navigation. Andererseits aber auch aus der Implementierung von Kategorien, Tags, einer korrekten internen Verlinkung und dem Aufbau der Homepage.
Klingt wie aus einem Anatomie-Handbuch und soll dann auch der letzte Teil dieses Artikels sein, der irgendwie nach nem Wikipedia Eintrag riecht.
Warum deine Website Struktur einer der wichtigsten Faktoren ist
Der thematische Aufbau der Website ist das, was die meisten Menschen „irgendwie nach Bauchgefühl“ machen. Sie haben ein paar Themen im Kopf, die wichtig für ihren kommerziellen Erfolg sind und klatschen sie mehr oder weniger intuitiv auf ihre Seite.
Wenn du nach dem gleichen Prinzip ein Ladenlokal in der realen Welt eröffnen würdest, wärst du innerhalb weniger Monate pleite.
Aber warum ist die Struktur ein so wichtiger und häufig unterschätzter Faktor?
Dafür gibt es hauptsächlich 3 sehr gute Gründe:
1. Usability – Auffindbarkeit von Inhalten
Der Otto-Normal-Internetnutzer hat eine relativ dumme Angewohnheit: er hat’s immer eilig. Das wirkt sich auf auf das Surfverhalten aus, dass die Menschen beim Besuch deiner Website an den Tag legen.
Die Menschen werden sich keine Zeit nehmen, deine Website zu durchforsten. Was sie nicht schnell finden, wird bei ihnen untergehen.
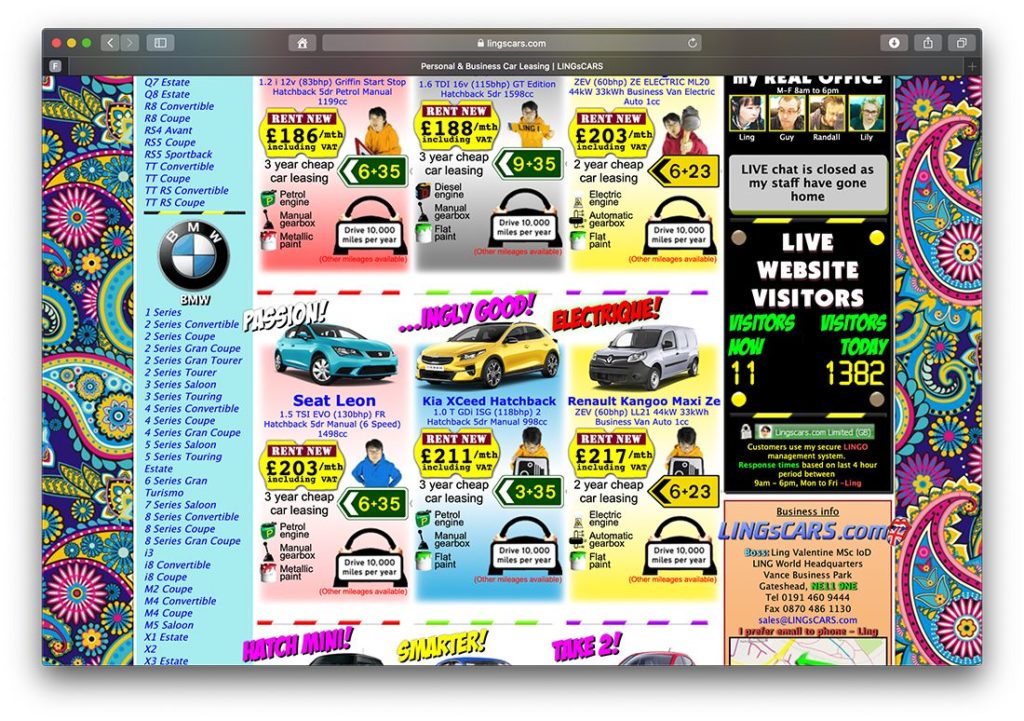
Hier mal ein Beispiel aus dem echten Leben. Mit dieser Website hat Ling von Ling’s Cars zumindest Berühmtheit erlangt 😉

Deshalb arbeiten auf allen erfolgreichen Websites Menschen ganz gezielt daran, die besten Wege zu finden,
- den Nutzer von einem Artikel zum nächsten zu schleusen und
- die Navigation der Website so perfekt wie möglich aufzubauen.
Die ganz großen Jungs, wie Booking.com haben dafür sogar extra Spezialisten engagiert, die den ganzen Tag kein anderes Thema auf dem Schirm haben.
Je besser deine Inhalte strukturiert sind, desto länge kannst du die Menschen auf deiner Seite halten.
2. Zusatzfeatures wie Sitelinks in den Suchergebnissen
Sitelinks machen deine Platzierung in den Google Suchergebnissen wesentlich prominenter. Und alles, was in den Suchergebnissen prominent dargestellt wird, hat logischerweise auch eine höhere CTR (Click Through Rate).
Mehr Menschen springt dein Artikel in den Suchergebnissen in’s Auge und du bekommst automatisch mehr Klicks und Besucher.
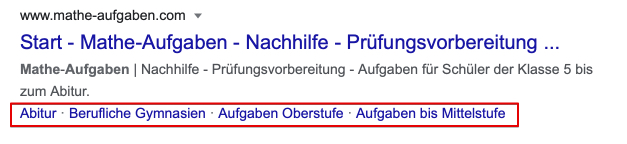
Eine sehr gute Möglichkeit, prominenter dargestellt zu werden, sind so genannte Sitelinks. Hab ich dir mal fix in einem Screenshot an den Start gesetzt:

Diese Sitelinks werden von Google voll automatisch erstellt. Allerdings nur, wenn die Suchmaschine eine klare, einfach nachzuvollziehende Struktur deiner Website oder der einzelnen Seite erkennen kann.
Je logischer dein Website Aufbau ist, desto eher wird das geschehen. Und genau deshalb ist es so wichtig, sich für dieses Thema entsprechend Zeit zu nehmen.
3. Verbessertes Crawling durch Google
Je besser der Google Bot sich durch deine Website bewegen kann, desto schneller wird er neue Inhalte indexieren und in den Suchergebnissen platzieren.
Das läuft in etwa wie bei uns in der Agentur:
Je besser und eindeutiger das Briefing des Kunden ist, desto schneller, effizienter und besser werden wir unsere Arbeit für ihn erledigen können.
Schnelligkeit beim Indexieren ist übrigens ein relativ wichtiger Aspekt. Wusstest du, dass es in der Regel zwischen 6 bis 8 Monaten dauert, bis dein Artikel sich mit deinem Zielkeyword in den Suchergebnissen auf einem relativ sicheren Platz behaupten kann?
Da zählt beim erstmaligen Indexieren jeder Tag. Je schneller dein Artikel in den Suchergebnissen ist, desto schneller kannst du ihn auch verfeinern und bessere Platzierungen erreichen.

Baust du deine Website korrekt und für die Suchmaschine einleuchtend auf, kommt der Crawler regelmäßig vorbei und indexiert neue Inhalte innerhalb kürzester Zeit.
Was du vor der Umstrukturierung deiner Website machen solltest
Bevor wir uns jetzt fleißig daran machen, deinen Website Aufbau auf „top notch“ zu trimmen, bereiten wir uns natürlich vor.
Eine perfekte Website Struktur bedeutet nämlich nicht nur hinterher gut dazustehen, sondern vorher auch schlau an die Sache rangegangen zu sein.
1. Deine Website Struktur auslesen und visualisieren
Ich weiß nicht, wie es dir geht, aber ich kann besser an komplexen Projekten arbeiten, wenn ich sie visualisiert habe. Deshalb lege ich mir von Websites immer auch eine Visualisierung der Struktur an, um schnell Schwachstellen erkennen zu können.
Eine Möglichkeit zur Visualisierung deiner Website ist natürlich PowerPoint. Nimm dir die Sitemap deiner Seite vor und setz das Ganze als hierarchisches Diagramm in PowerPoint um.
Wenn du mich kennen würdest, wüsstest du aber auch, dass ich ne faule Socke bin, die für jeden Kram auch immer das passende Tool zur Hand hat.
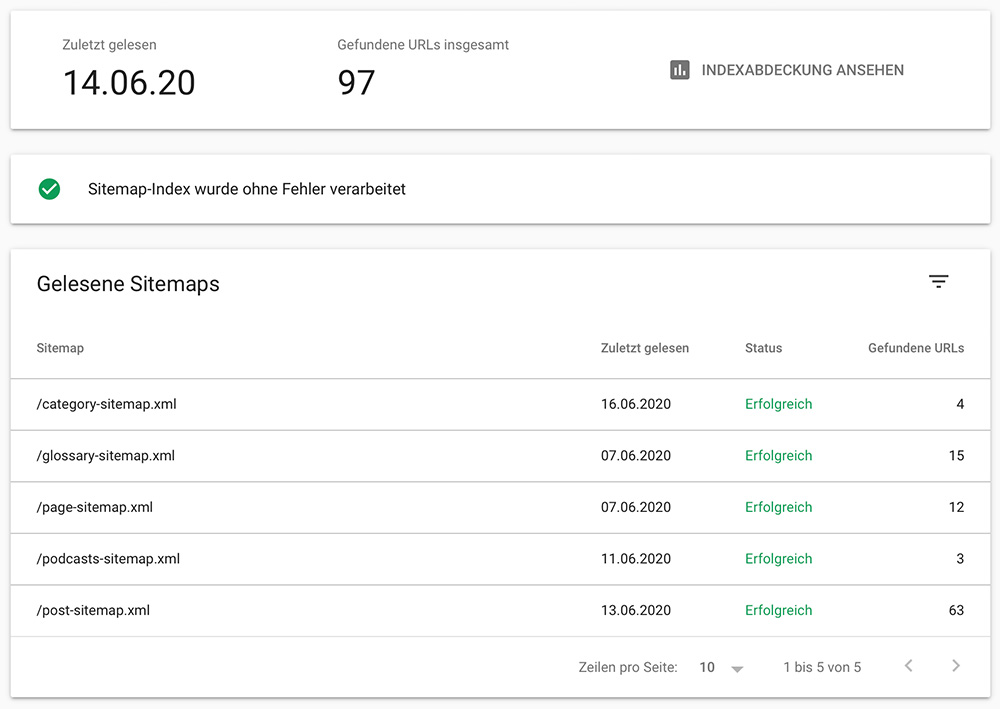
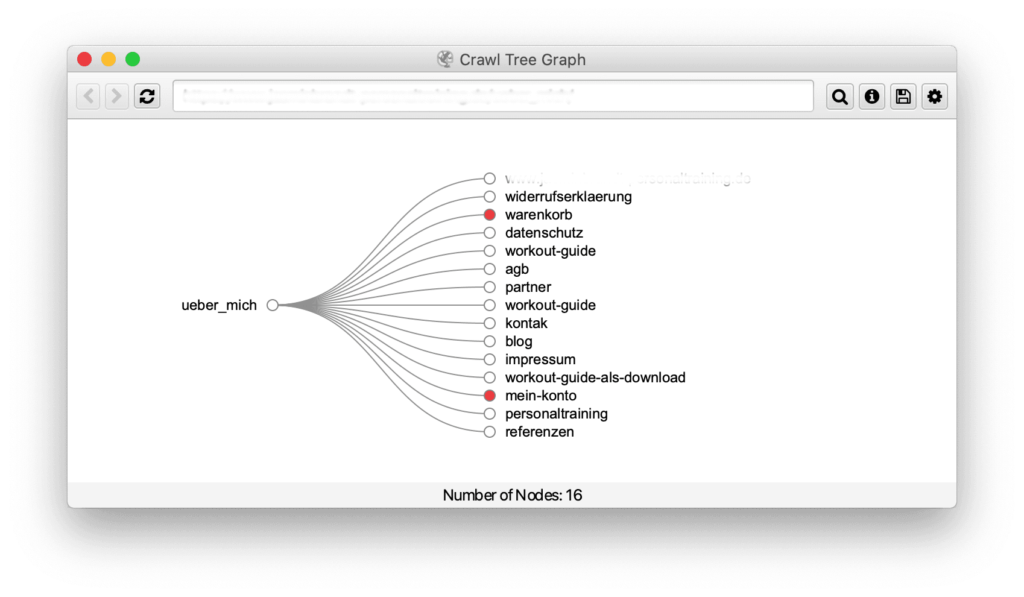
Und in diesem Fall ist dieses Tool das, in der Basisversion kostenlose, Screaming Frog. Klingt nicht nach dem coolen Tool für das Management aller deiner SEO Belange, ist aber eines der wichtigsten Tools in meinem Setup. Und kann deine Website Struktur ganz nebenbei auch vollautomatisch auslesen.

Screaming Frog crawlt deine Website ganz wie es Google machen würde. Dauert ein paar Minuten, spuckt dir danach aber so viele Informationen über deine Website raus, dass du dich gar nicht entscheiden kannst, wo du mit den Verbesserungen deine Site anfangen sollst.
Die gesammelten Infos sind echtes Gold wert.
Um Gold geht es uns hier aber gar nicht, sondern um eine perfekte Visualisierung deiner Website Struktur und das hat Screaming Frog ziemlich gut drauf.
To-Do:
Leg dir eine Website Visualisierung in PowerPoint an, oder lade dir Screaming Frog runter und mach‘s auf die faule aber effektive Art.
Leg dir die Visualisierung zur Seite. Du wirst sie im weiteren Verlauf dieses Guides noch brauchen.
2. Automatische Redirects/Weiterleitungen einbauen
Im Laufe dieses Artikels werden wir deine Website umbauen, was bedeutet, dass sich auch URLs zu deinen Artikeln, Kategorien und Unterseiten verändern werden.
Bad news für dein SEO, oder?
Nee. Jedenfalls nicht, wenn wir uns ein weiteres Helferlein an den Start setzen, dass genau für uns überwacht, welche URLs sich geändert haben und so genannte Redirects einrichtet.
Redirects sind Weiterleitungen, die der Suchmaschine und dem Browser des Besuchers sagen, dass sich eine URL geändert hat.
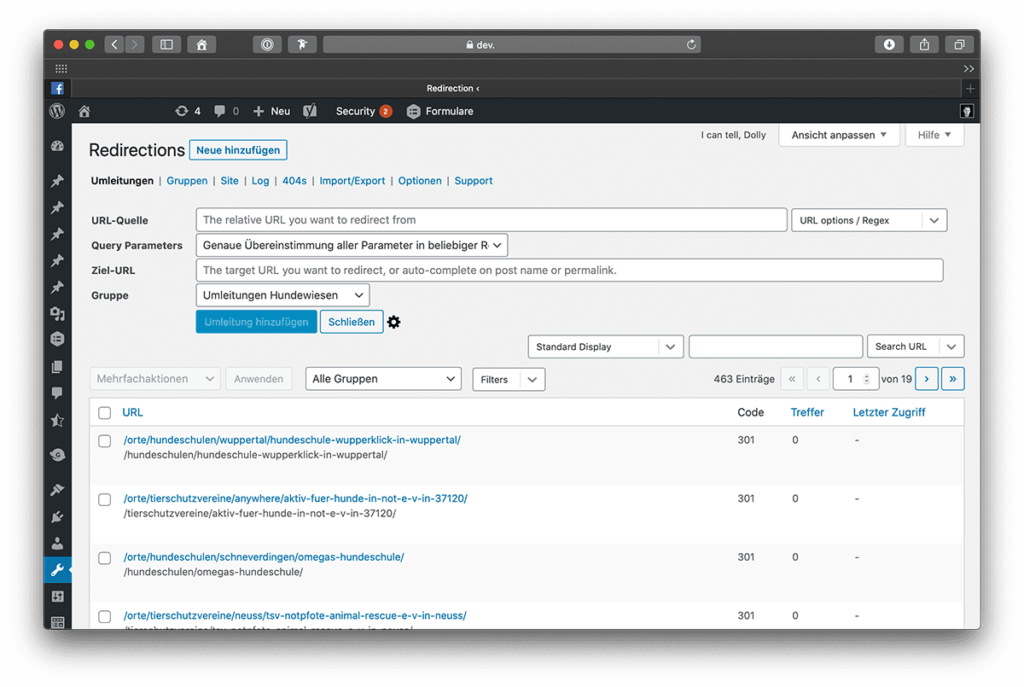
Für alle WordPress Nutzer empfehle ich das kostenlose Plugin Redirection, dass dir die Überwachung und Weiterleitung von URLs komplett abnimmt.

Ganz nebenbei ist das Redirection Plugin auch noch super einfach zu bedienen, sodass ich mir eine komplette Anleitung an dieser Stelle spare. Hast du trotzdem noch Fragen, schreib sie unten in die Kommentare und wir helfen dir gerne so gut es geht.
To-Do:
Lade dir das Plugin Redirection in deine WordPress Installation und aktiviere es.
Hast du die Premiumversion von Yoasts WP SEO installiert, kannst du dir diesen Schritt sparen. Das Yoast Plugin übernimmt die Überwachung der URLs ebenfalls vollautomatisch.
Vor nicht erkannten URL-Änderungen bist du jetzt bestens geschützt.
Die Startseite: Der richtige Aufbau deiner Homepage
Die Homepage, also die Startseite einer Website, ist der Bereich, in dem es die Leute gerne mal richtig krachen lassen.
Da wird alles reingeballert, was man auf seiner Website zu bieten hat. Angefangen bei zahlreichen Call-to-Actions, über die letzten 40 Blogbeiträge bis hin zu kompletten Kontaktformularen, dem Newsletter und natürlich den ganz besonderen Angeboten für Neukunden.
Das ist nur leider völlig falsch, wenn es darum geht, der künstlichen Intelligenz einer Suchmaschine klarzumachen, worum es auf der Website geht.
Beim Aufbau deiner Startseite solltest du immer im Auge haben, dass sie für den Suchmaschinenspider das Haupteinfallstor für deine Website ist. Sie steht in der Hierarchie ganz oben und spiegelt im Idealfall die Themen wieder, die bei dir auf der Speisekarte stehen.
Zum perfekten Aufbau deiner Homepage gehören deshalb:
- Eine eindeutige Navigation im oberen Bereich der Seite.
- Direkte Links in die Hauptkategorien deiner Website. Das können Kategorieseiten sein, aber auch thematisch aufgebaute Landingpages.
- Links zu deinem Cornerstone Content, bzw. deinen Pillarpages um deine Content Silos zu stärken. Dazu gibt’s gleich weiter unten mehr.
1. Seiten und Beiträge perfekt einsetzen
Content Management Systeme wie WordPress bieten dir zwei Möglichkeiten, Inhalte zu veröffentlichen:
Beiträge und Seiten.
Aber wann nutzt du was davon? Weil die Verwendung von Beiträgen und Seiten bei vielen Website Betreibern regelmäßig für ordentlich Verwirrung sorgt, druseln wir das mal eben zusammen auf.
Dafür nutzt du Beiträge/Posts
Beiträge sind immer für deine regelmäßigen Artikel zu den Themen deiner Website da. Sie werden normalerweise in einer Kategorieübersicht chronologisch dargestellt und können zusätzlich noch mit Tags versehen werden, um sie noch einmal in Unterthemen einzusortieren.
Posts solltest du für die Mehrheit deines Contents nutzen, während Seiten nur für die Krone deiner Schöpfung genutzt werden. Also für alles, was besonders wichtig für dein Geschäft ist und rausstechen soll.
Dafür nutzt du Seiten
Seiten legst du immer dann an, wenn es sich um statischen Content handelt. Oder um Inhalte, die zeitlos sind und keinen Zeitstempel brauchen.
Gute Beispiele für die Verwendung von Seiten sind:
- Deine „Über mich“ Seite
- Die Kontaktseite
- Impressum und Datenschutzerklärung
- Deine Landingpages
- Deine Newsletter Hauptseite
In WordPress Systemen haben Seiten die Eigenschaft, dass sie weder über einen Zeitstempel im Code verfügen, noch im RSS-Feed deiner Seite auftauchen.
Zusätzlich verfügen sie nicht über Kategorien und Tags.
Verbessere deine Website Struktur im Bereich Seiten und Beiträge
Wenn du mit vielen Inhalten bislang auf’s falsche Pferd gesetzt hast und sehr viele Seiten, statt Posts angelegt hast, ist das suboptimal. Aber auch kein Beinbruch.
Zum Glück gibt es auch hier ein kleines Helferlein für alle WordPress Nutzer, mit dem du deinen Website Aufbau ruckzuck optimieren kannst.
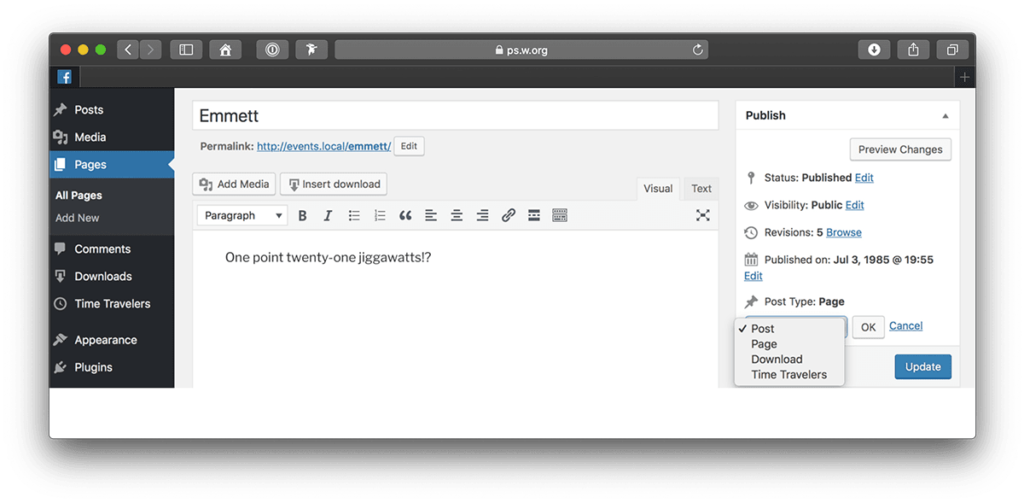
Mit dem kostenlosen WordPress Plugin Post Type Switcher ist das Umwandeln von Seiten zu Posts in WordPress gar kein Problem mehr und geht fix.

To-Do:
In diesem Arbeitsschritt solltest du dafür sorgen, dass du deine Struktur in Bezug auf Seiten und Beiträge optimal aufbaust.
Habe ich dich ertappt und du hast übermäßig viele Seiten angelegt, dann installiere dir das Plugin Post Type Switcher und konvertiere die jeweiligen Seiten zu Beiträgen.
2. Pillars und Cluster für’s Siloing implementieren
Im nächsten Schritt implementieren wir den eigentlichen Booster in deine Website. Nämlich Pillar Pages und Content Cluster um Silos zu bauen.
Was sind Pillar Pages?
Pillar Pages werden gerne auch mal Cornerstone Content genannt. Das WordPress Plugin Yoast SEO zum Beispiel nutzt diesen Begriff.
Unter’m Strich sind Pillar Pages die Hauptseiten deiner Website zu einem ganz bestimmten Kernthema oder einer Kategorie.
Ein Beispiel? Klar!
Nehmen wir mal an, du bist ein Möbelhändler, der auf seiner Website über sein Sortiment informiert.
In diesem Fall würdest du Pillar Pages zu den Themen Stühle, Sofas, Tische und Kommoden anlegen.
Diese Pillar Pages sind der wertvollste Content deiner Website und sollten auch als solche gehandhabt werden.
Eine Pillar Page weist ein paar Eigenschaften auf, die sie von anderen Seiten unterscheidet:
Sie enthält eine große Menge an Content, der gerne auch gemixt werden darf. Ab ca. 3.500 Wörtern fängt der Spaß erst richtig an und wenn du das Ganze auch noch mit Videos, Bildern oder Audiomaterial aufwertest, ist das großes Kino.
Die Pillar Page versucht eine absolute Ressource für ein ganz bestimmtes Kernthema zu sein. Sie bietet eine große Relevanz und beantwortet alle Fragen, die ein Besucher zu diesem Thema haben kann.
Allerdings reißt sie die Antworten auf diese Fragen nur an. Weil genau jetzt der Content Cluster, bzw. das Silo ins Spiel kommt.
Was sind Cluster oder Content Silos?
Jetzt kommt der wirklich interessante Teil für deine Website Struktur: die so genannten Content Silos.
Ganz kurz gesagt, sind Content Silos thematische Bereiche deiner Website, für die wir gerade oben schon die Pillar Pages angelegt haben.
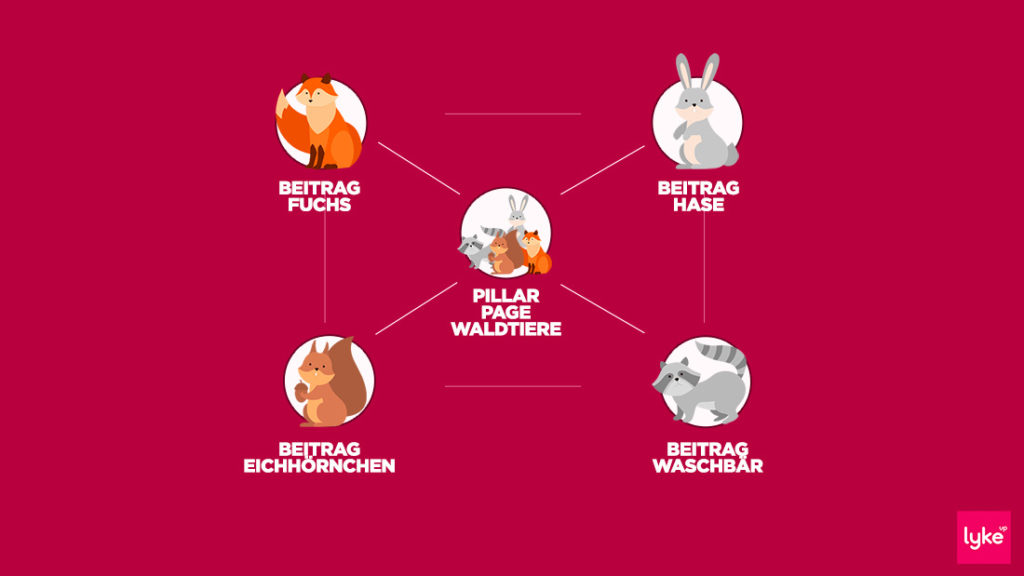
Nehmen wir für ein Beispiel das Thema Waldtiere, dann würden wir Content Silos bilden, die sich jeweils rund um die Themen Fuchs, Hase und Co. drehen.
Dabei besteht ein Content Silo aus allen Artikeln, die du zu einem dieser Themen geschrieben hast. Z. B. aus allen Blogartikeln zum Thema „Fuchs“.

Die einzelnen Content Silo Beiträge gehen sehr tiefgründig auf die Themenbereiche ein, die wir weiter oben auf der Pillar Page zwar abgedeckt, aber nur angerissen haben.
Der eigentliche Trick besteht aber darin, dass jeder einzelne dieser Artikel mindestens einen Link zur Pillar Page des Themas beinhaltet und zusätzlich noch auf einige andere Artikel aus dem gleichen Cluster verlinkt.
Der Effekt des ganzen Zinnobers ist, dass deine Relevanz für ein bestimmtes Thema für Google stark ansteigt. Die Suchmaschine erkennt, dass du eine vertrauenswürdige Quelle für das Thema bist, die die Thematik nicht nur grob in einem Artikel bearbeitet, sondern in Depth Content bietet, der dem Besucher in gehobenem Maße nützt.
Wenn du dich noch umfangreicher mit der Cluster-Strategie beschäftigen möchtest, empfiehlt sich dieser Artikel von den Kollegen von HubSpot. Meines Wissens auch die ersten, die den positiven Effekt von Content Clustern in einer Case-Study valide nachgewiesen haben.
3. Kategorieseiten ausblenden
Kategorieseiten oder Archives sind ja eigentlich eine ganz praktische Sache. Schön übersichtlich und chronologisch sortiert werfen sie deine Inhalte zu einem Thema auf deine Website.
Dann müssten Kategorieseiten ja eigentlich auch ein guter Ersatz für Pillar Pages sein, der einem dann auch noch ne Menge Arbeit spart, oder?
Denkste! Sind sie nicht.
Kateogorieseiten sind für die Suchmaschine nichts anderes, als dass, was sie in Wahrheit auch sind:
Seiten, auf denen Content gebündelt wird, der theoretisch schon woanders existiert.
- Die Bilder existieren schon in deinen Artikeln (und zwar mit dem gleichen Dateinamen und dem gleichen Alt-Tag).
- Die Texte auf der Seite sind einfach nur Ausschnitte aus den bereits existierenden Texten deiner eigentlichen Artikel. In der Regel die ersten einleitenden Sätze deiner Artikel.
Du musst kein SEO oder Website-Experte sein, um zu erraten, dass der Mehrwert solcher Seiten in den Augen einer Suchmaschine wahrscheinlich eher bei Null liegt.
Aber wie wäre es, wenn eine Kategorieübersicht einen guten Einstieg in das jeweilige Thema bieten würde? Dazu noch mit Bilder oder Videos zum Thema und ganz nebenbei eine Auflistung der letzten Artikel zur Thematik?
Damit würde deine Kategorieseite zu einem wichtigen Baustein deiner Website, hätte die Chance zu ranken und würde Besuchern einen klaren Mehrwert bieten.
To-Do:
Setze für jede deiner Kategorien eine eigene Seite auf, auf der es sich nur um dieses einzelne Thema dreht.
Diese neuen Kategorieseiten verlinkst du oben in deinem Hauptmenü und schmeißt (falls vorhanden) die automatisch generierten Seiten aus der Navigation.
Durch die Platzierung im Hauptmenü zeigst du Google, dass es sich um wichtige Kernseiten deiner Website handelt und gibst ihnen eine ganz andere Relevanz.
Den positiven Effekt wirst du schon innerhalb von ca. 2 Monaten in den Suchergebnissen sehen können.
Zur Inspiration kannst du dir übrigens unsere Kategorieseiten anschauen. Abschauen und Kopieren von Ideen ist kein Problem für uns 😉
Und wenn du wissen möchtest, wie du generell optimale Kategorien für deinen Blog planst, habe ich hier noch einen Artikel zum Erstellen von Kategorien für dich.
4. Breadcrumb Navigation einsetzen
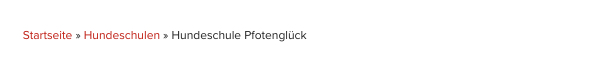
Eine so genannte Breadcrumb Navigation ist eine feine Sache. Für deine Besucher, aber auch für die Suchmaschine, die über diese Zusatznavi wesentlich besser erkennen kann, wie die Struktur deiner Website tatsächlich ist.
Für alle, die nicht wissen, was Breadcrumbs sind, gibt‘s jetzt ne schnelle Erklärung. Alle Profis überspringen diesen Teil einfach.

Eine Breadcrumb Navigation ist eine kleine „Mini-Navigation“, die in der Regel direkt über der Überschrift einer Seite oder eines Beitrags steht. Diese Navigation zeigt dem Besucher den Pfad, den er von der Startseite einer Website (der Homepage) zum gerade aufgerufenen Artikel zurücklegen muss.
Breadcrumbs kommen sehr oft auf E-Commerce Seiten vor, sind aber auch auf allen anderen Websites ein lange etabliertes Usability-Helferlein.
Ein Breadcrumb Menü mit Yoast SEO einsetzen
Breadcrumbs sollten immer hierarchisch aufgebaut sein. Unabhängig davon, ob deine aktuelle Seitenstruktur diesen Aufbau auch widerspiegelt.
Mit Yoasts WP SEO Plugin ist das Einsetzen einer Breadcrumb Navigation gar kein Problem. Den zugehörigen PHP Code habe ich dir schon mal rausgesucht:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Dieser Code muss einfach in die jeweilige Template Datei deines Themes kopiert werden und schon bist du mit Breadcrumbs bestens versorgt.
Das Geniale an den Breadcrumbs von Yoast SEO ist aber, dass du mit ein wenig Code die Navigation so anpassen kannst, wie du sie gerne haben möchtest.
Wenn du z. B. deine Kategorieseiten so aufgebaut hast, wie ich es dir gerade weiter oben erklärt habe, willst du diese neue Seite natürlich lieber in den Breadcrumbs angezeigt haben, als die olle automatische Kategorie von WordPress.
Dafür musst du nur den folgenden Code in die functions.php deines WordPress Themes einfügen:
/**
* Add Page to Yoast SEO Breadcrumbs
* -----------------------------------------------------------------------------------
*/
add_filter( 'lykeup_breadcrumb_links', 'add_page_yoast_breadcrumbs' );
function add_page_yoast_breadcrumbs ( $links ) {
global $post;
if ( is_singular( 'rezepte' ) ) {
$breadcrumb[] = array(
'url' => ( '/rezepte' ),
'text' => 'Rezepte',
);
array_splice( $links, 1, -2, $breadcrumb );
}
return $links;
}
Den Code von oben erkläre ich dir mal kurz:
Wenn es sich um einen Einzelpost (is_singular) der Kategorie „Rezepte“ handelt, setze eine Seite mit dem Namen „Rezepte“ und der URL „/rezepte“ in den Breadcrumbs zwischen die Startseite und die aufgerufene Seite.
Zu kompliziert? Dann schreib‘s uns unten in den Kommentaren und wir helfen dir gerne weiter.
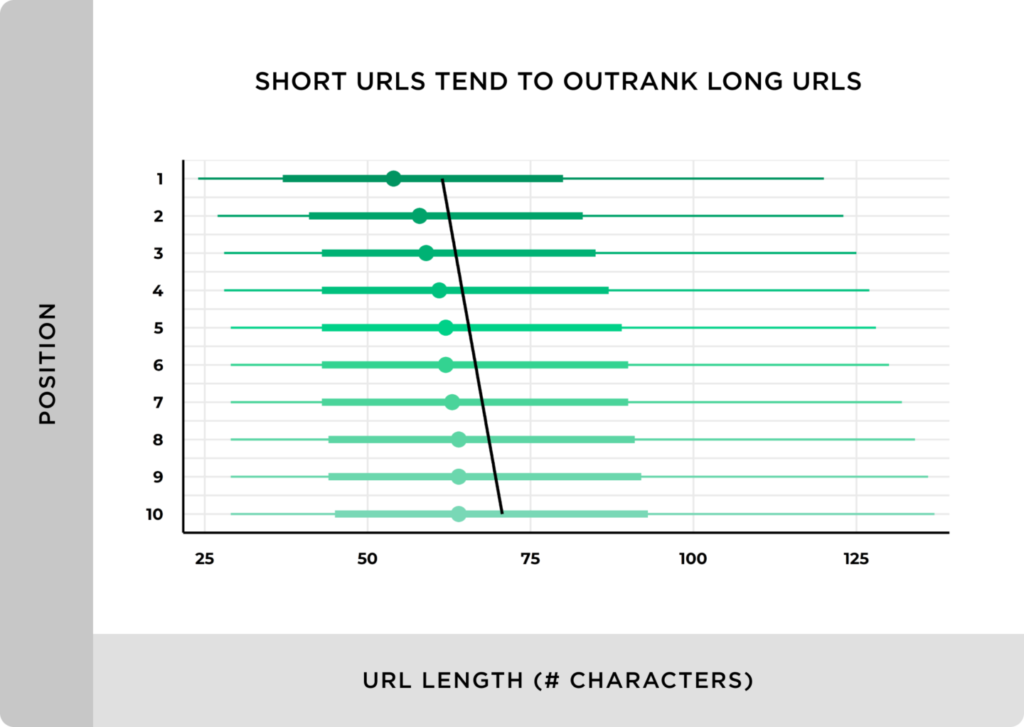
5. Kurze URLs nutzen
Je kürzer die URL einer Seite oder eines Artikel ist, desto besser ist das nicht nur für dein SEO, sondern auch für die Usability.
Brian Dean von Backlinko hat eine sehr eindrucksvolle Studie dazu angestellt. Dafür hat er mit seinem Team rund 11,8 Millionen Google Suchergebnisse unter die Lupe genommen und ermittelt, unter welchen Umständen Websites besser ranken und mehr Traffic abräumen.
Einer der Punkte, der sich sehr positiv auf dein Ranking auswirkt, ist die Kürze der URL zu einem Beitrag.

Jetzt sind Case Studies aber nicht immer das, was einen am meisten überzeugt. Deshalb liefere ich dir jetzt auch ein paar Argumente, die mit ein wenig Logik ziemlich einleuchtend sind.
Klarheit für den User in den Suchergebnissen
In den Suchergebnissen sieht der User primär 3 Teile deines Artikels:
- Deinen Title-Tag, also die Überschrift des Artikels.
- Die URL zu deinem Artikel.
- Die Description. Also die Kurzbeschreibung deines Artikels.
Wenn es um die Aufmerksamkeit des Users geht, sind der Title-Tag und die URL die wichtigsten beiden Punkte für das Sucherlebnis des Users.
Ist deine URL kurz und mit den richtigen KEyswords versehen, sticht sie dem User eher ins Auge und macht ganz nebenbei einen zufällig abgeschnittenen Title-Tag auch wieder wett.
Das kannst du ganz gut am folgenden Beispiel erkennen:
Auf diesem Screenshot aus den Suchergebnissen wird der Title Tag von Google radikal abgeschnitten. Er verliert damit ordentlich Strahlkraft.
Zum Glück gibt es da ja noch die angezeigte URL. Durch ihre Kürze und deinem Zielkeyword in ihrem Kern, fällt sie dem User sofort ins Auge und zieht ihn auf deine Website.
Keywords im Ankertext -also in der URL
Wenn eine andere Website einen Link auf deine Seite setzt, ist dieser Link wertvoller, wenn dein Zielkeyword in diesem Link vorkommt. Das ist ein ziemlich alter SEO Hut.
Genau deshalb werten auch alle guten SEO Tools, wie z. B. Ahrefs, diesen so genannten Ankertext in ihren Auswertungen auch mit aus.
Wenn das Zielkeyword deiner Artikel klar mit in der URL steht, hast du schon mal einen Teil der Miete mit im Sack, wenn jemand deinen Artikel verlinkt. Google weiß damit eindeutig, dass es sich um einen thematisch relevanten Link zu deinem ebenfalls relevanten Artikel handelt.
Und zwar ganz ohne irgendein Verwaschen durch zusätzliche Begriffe, die in deiner URL noch vorkommen.
To-Do:
Benutze den Streaming Frog SEO Spider oder deine Sitemap und finde alle Artikel, deren URL länger als 100 Zeichen ist.
Versuche für jeden dieser Artikel eine kürzere URL zu entwickeln und aktualisiere den Artikel.
Im Anschluss checke noch mal, ob das Redirect Plugin einen korrekten 301 Redirect auf die neue URL angelegt hat.
Das Umsetzen von möglichst kurzen URLs habe ich in diesem Artikel übrigens bewusst nicht an die erste Stelle auf deiner To-Do Liste gesetzt.
Kurze URLs bieten dir definitiv einen Wettbewerbsvorteil gegenüber langen URLs, sind aber kein primärer Rankingfaktor.
Achte in Zukunft einfach darauf, dass du deine URLs so kurz wie möglich hältst und überarbeite deine bestehenden URLs, wenn du zwischendurch mal Zeit und Langeweile hast.
6. Content löschen
Eine der besten Aktionen, die ich jemals zum Wohle einer Website durchgezogen habe, hat mir selbst extrem weh getan:
Ich habe Content gelöscht!
In jedem Stückchen Content, in jedem Artikel, den du schreibst, stecken dein Herzblut und eine Menge Arbeit. Beides möchte man nicht verschenken.
Aber wenn du mal ganz ehrlich mit deinen früheren Werken umgehst, wirst du sehen, dass die Qualität deiner ersten Artikel eher mäßig war. Mittlerweile hast du dich weitergebildet und deinen Schreibstil wahrscheinlich auch wesentlich verbessert.
Welche Artikel sind im Papierkorb besser aufgehoben als auf deiner Livesite?
- Content, der einfach nur da ist. Der zwar auf deiner Seite steht, aber keine Besucher anlockt.
- Inhalte, die thematisch nicht wirklich auf deine geschäftlichen Ziele einzahlen. Die dir zwar den ein oder anderen Besucher bringen, ihn aber nicht auf deine Verkaufs- oder Kontaktseiten weiterleiten.
- Inhalte, die schon seit über 8 Monaten gar nicht, oder nur auf den letzten Plätzen der Top 100 Suchergebnisse für dein Zielkeyword ranken.
Warum schadet „unwichtiger“ Content meiner Website Struktur und meinem SEO?
Das ist ganz einfach erklärt:
Die Stärke einer Website ergibt sich aus der Gesamtstärke ihrer Unterseiten. Starke Inhalte pushen die Stärke einer Website, während schwache Inhalte Minuspunkte einbringen.
Schwache Inhalte sind also nicht einfach nur da und fristen ein unwichtiges Dasein. Sie schwächen deine Website sogar, indem sie auf einer virtuellen Punktskala Minuspunkte einbringen, die deine kompletten Inhalte runterziehen.
Deshalb ist es wesentlich schlauer, schwache Inhalte komplett zu löschen und so Schaden von deinen Gesamtinhalten abzuwenden.
In seltenen Fällen gibt es allerdings auch noch die Möglichkeit, diesen Content einfach auf Noindex zu setzen und Google so zu signalisieren, dass der Inhalt nicht in den Suchergebnissen auftauchen muss.
Das macht immer dann Sinn, wenn der Inhalt zwar für deine Besucher Sinn ergibt, aber nicht für den Suchmaschinen-Nutzer.
Beispiel:
Du bietest auf deiner Website ein Formular an, mit dem der Besucher sich für deinen Newsletter anmelden kann. Hat er sich angemeldet, kommt er auf eine „Danke“ Seite.
Diese Seite macht für dich und den Newsletter-Abonnenten Sinn, weil sie einfach eine feine Geste ist. Sie macht für einen ganz frischen Besucher über Google aber gar keinen Sinn, weil er sich ja erst noch für den Newsletter anmelden soll. Zudem verfügt sie nur über ein sehr geringes Maß an Content. So genanntem „dünnen Content“.
Weil du die Seite nicht einfach löschen kannst, setzt du sie einfach auf Noindex und teilst der Suchmaschine damit mit, dass sie
- nicht im Suchmaschinenindex auftauchen soll.
- nicht mit in die Gesamtwertung deines Website Contents einfließen soll.
Klassische Kandidaten für Noindex-Seiten sind zum Beispiel:
- dein Impressum
- deine Datenschutzbestimmungen
- deine Cookie-Policy
- Allgemeine Geschäftsbedingungen
- Danke-Seiten
- Tag-Archive
- Datumsbasierte Archive
- Autorenarchive
To-Do:
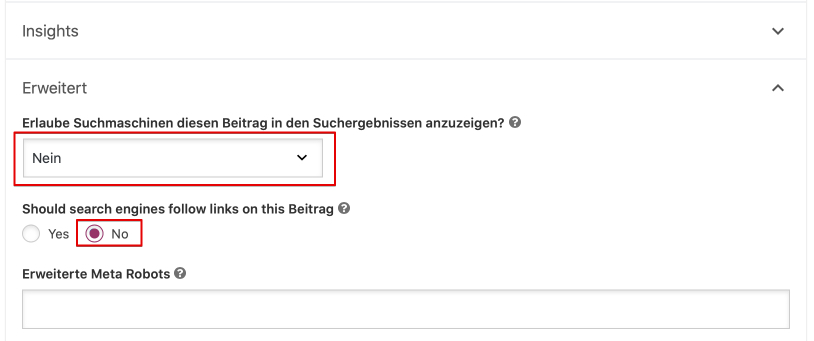
Gehe alle unwichtigen Seiten durch und setze sie auf Noindex. Mit Yoasts WP SEO geht das super einfach:

Im nächsten Schritt loggst du dich in dein Analytics ein und ermittelst alle Seiten, die in den letzten 4 Wochen keine oder nur sehr wenige Besucher bekommen haben.
Für jede URL überlegst du dir, ob du sie löschen kannst, oder ob es Sinn macht, sich den Artikel für den nächsten Schritt in diesem Artikel, das Zusammenlegen, zu merken.
7. Content überarbeiten und zusammenlegen
Wenn du schon eine genaue Weile Artikel für deine Website geschrieben hast, spielt die Birne dir gerne mal einen Streich.
Du bist dir ganz sicher, dass du ein neues, geniales Thema für deinen neuen Artikel gefunden hast
Nach der Veröffentlichung stellst du dann fest, dass du das Thema schon mal in einem sehr ähnlichen Artikel vor einem Jahr behandelt hast.
8. Intern verlinken
Altobelli, wenn du es bis hier hin geschafft hast, hast du ne Menge Arbeit hinter dir, aber auch eine absolut performante Website Struktur aufgebaut.
Respekt! Aber kein Grund, sich zurückzulehnen.
Jetzt verschaffen wir deiner Website mit einer richtig guten internen Verlinkung einen zusätzlichen Boost, den du innerhalb der kommenden 2 Monate in Form von steigenden Besucherzahlen zu spüren bekommen wirst.
Die thematisch relevante Verlinkung
Jetzt beschreibe ich dir mal einen der häufigsten Fehler von Website Betreibern und du fühlst dich hoffentlich ein wenig ertappt 😉
Du schreibst einen neuen Artikel über „Betten“ und überlegst dir dabei, wo du bestenfalls Links setzen kannst. So weit, so perfekt!
Jetzt merkst du, dass du das Wort „Kissen“ ja schon einmal in einem Artikel über Sofas genutzt hast und verlinkst den Content intern.
Willkommen in der Relevanz-Falle.
Dein Link bezieht sich zwar auch auf den Begriff „Kissen“, meint aber ein thematisch anderes Kissen. Google ist ne schlaue Birne und bekommt schon mit, dass ein Sofakissen eine andere Nummer ist, als ein Schlafkissen.
Dein Link ist zwar damit nicht völlig unsinnig, zahlt aber nicht wirklich auf die Stärke deiner Website ein.
Auch interne Links sollten immer exakt zum Thema des ausgehenden Artikels passen.
Passt ziemlich gut zum Thema Siloing von weiter oben, oder?
Übrigens:
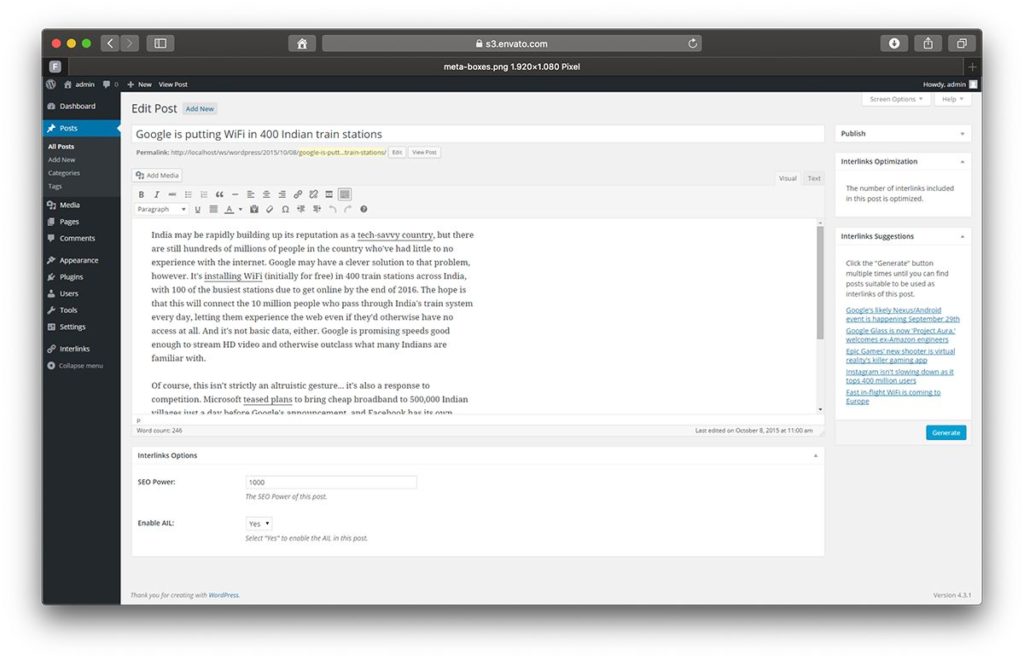
Wenn du so faul bist, wie ich und trotzdem auf Nummer Sicher gehen möchtest, empfehle ich dir das Plugin Interlinks Manager für WordPress.

Ganz fein granuliert kannst du in diesem Plugin einstellen, welche Begriffe automatisch mit welchem Content verlinkt werden sollen.
Dazu gibt es eine schön übersichtliche Auswertung über die vorgenommenen Verlinkungen und den Linkjuice, der von Seite zu Seite weitergegeben wurde.
Zusätzlich liefert dir das Plugin noch bei jedem neuen Artikel Empfehlungen, welcher Content sich für eine Verlinkung eignen würde.
Im nächsten Step geht’s an den wichtigsten Part deiner internen Verlinkung: die Menüstruktur.
9. Eine perfekte Menüstruktur für die Navigation aufbauen
Wenn sie nicht vor dem Lesen dieses Artikels schon perfekt war, hast du jetzt deine optimale Website Struktur aufgebaut.
Du hast Content bewegt und deinen besten Inhalten die prominentesten Plätze zugewiesen.
Müssen wir nur noch fix an deiner Menüstruktur arbeiten.
Eine optimale Navigation erfüllt gleich mehrere Kriterien:
- Sie lässt den User innerhalb weniger Klicks zu den gesuchten Inhalten gelangen.
- Sie hebt deinen wertvollsten Content besonders hervor, indem sie den User genau auf diese Inhalte schickt.
- Die Hauptnavigation enthält keine überflüssigen Menüpunkte, sondern nur die „Sahneteilchen“ deines Contents.
Wenn du an deinem Navigationsaufbau arbeitest, gibst du der Suchmaschine wichtige Hinweise darauf, welcher Content für dich wichtig ist und um was es sich thematisch auf deiner Website dreht.
In der Regel wirkt sich das auch auf deine Suchmaschinenplatzierungen positiv aus.
Tipp:
Ermittle den Content, der für dich und dein Business das größte Potenzial birgt und promote diesen Content direkt in deiner Hauptnavigation.
Es gibt keine Regel, die vorschreibt, dass in deiner Navigation nur auf komplette Themen oder Kategorien verlinkt werden darf.
Wenn du für irgendein Thema diesen ganz besonderen, allumfassenden Guide geschrieben hast, der dich viel Arbeit gekostet hat und den die Menschen unbedingt lesen müssen, dann ab damit in die Hauptnavigation.
Besonders groß sind die Auswirkungen übrigens, wenn der verlinkte Content bereits in den TOP 10 für das jeweilige Keyword rankt.







Schreibe einen Kommentar